How to write a new scroll bar with CSS Back
Chrome
/** Webkit */
::-webkit-scrollbar {
/** if you want to style your own scroll bar, this pseudo should be written */
/** Part 1 */
}
::-webkit-scrollbar-button {
/** Part 2 */
}
::-webkit-scrollbar-track {
/** Part 3 */
}
::-webkit-scrollbar-track-piece {
/** Part 4 */
}
::-webkit-scrollbar-thumb {
/** Part 5 */
}
::-webkit-scrollbar-corner {
/** Part 6 */
}
::-webkit-resizer {
/** Part 7 */
}

IE
/** ms */
body {
/** Part 1 */
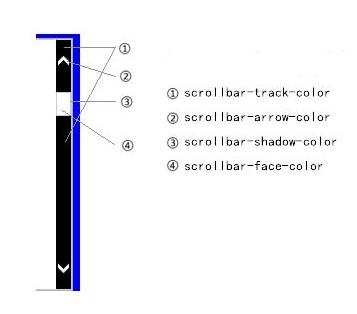
scrollbar-track-color: #666;
/** Part 2 */
scrollbar-arrow-color: #000;
/** Part 3 */
scrollbar-shadow-color: #eee;
/** Part 4 */
scrollbar-face-color: #a10000;
}